Aun en desarrollo.
Aplicación construida a partir de la plantilla de Ionic.
Con esta aplicación se podrán crear y gestionar fácilmente los pedidos de mandos personalizados.
Imágenes:
DEMO:

Proyectos personales
Aun en desarrollo.
Aplicación construida a partir de la plantilla de Ionic.
Con esta aplicación se podrán crear y gestionar fácilmente los pedidos de mandos personalizados.
DEMO:
Contiene un CRUD ( Create Read Update Delete ) básico, de médicos, hospitales y usuarios, en la cual solo el rol de Admin puede crear y modificar los usuarios.
Tiene un sistema de login funciona con JWT (Json Web Token).
Puedes iniciar de forma clásica (registro, login) o mediante Google.
Los usuarios, médicos, hospitales, son almacenados en una base de datos de mongodb, alojada en Mongoose Atlas.
También tiene implementada un backend hecho en NodeJs, que se encarga del la interacciones con la base de datos.
Este backend esta hospedado en Heroku.
Usuario admin: test11@gmail.com
Contraseña: 12345
Usuario normal: test1@gmail.com
Contraseña: 12345
https://vic-ionic-template.herokuapp.com/login
¡Aviso!
Las imágenes de los perfiles son temporales debido a que Heroku se baja el repositorio cada cierto tiempo, borrando las imágenes.
Este CRUD ( Create Read Update Delete ), es de médicos, hospitales y usuarios, en la cual solo el rol de Admin puede crear y modificar los usuarios.
La aplicación está desarrollada en Angular con la plantilla html de AdminPro.
Tiene un sistema de login funciona con JWT (Json Web Token).
Puedes iniciar de forma clásica (registro, login) o mediante Google.
Los usuarios, médicos, hospitales, son almacenados en una base de datos de mongodb, alojada en Mongoose Atlas.
También tiene implementada un backend hecho en NodeJs, que se encarga del la interacciones con la base de datos.
Este backend esta hospedado en Heroku.
Usuario admin: pepito@gmail.com
Contraseña: 12345
Usuario normal: test2@gmail.com
Contraseña: 12345
https://vic-adminpro-backend.herokuapp.com/#/login
¡Aviso!
Las imágenes de los perfiles son temporales debido a que Heroku se baja el repositorio cada cierto tiempo, borrando las imágenes.
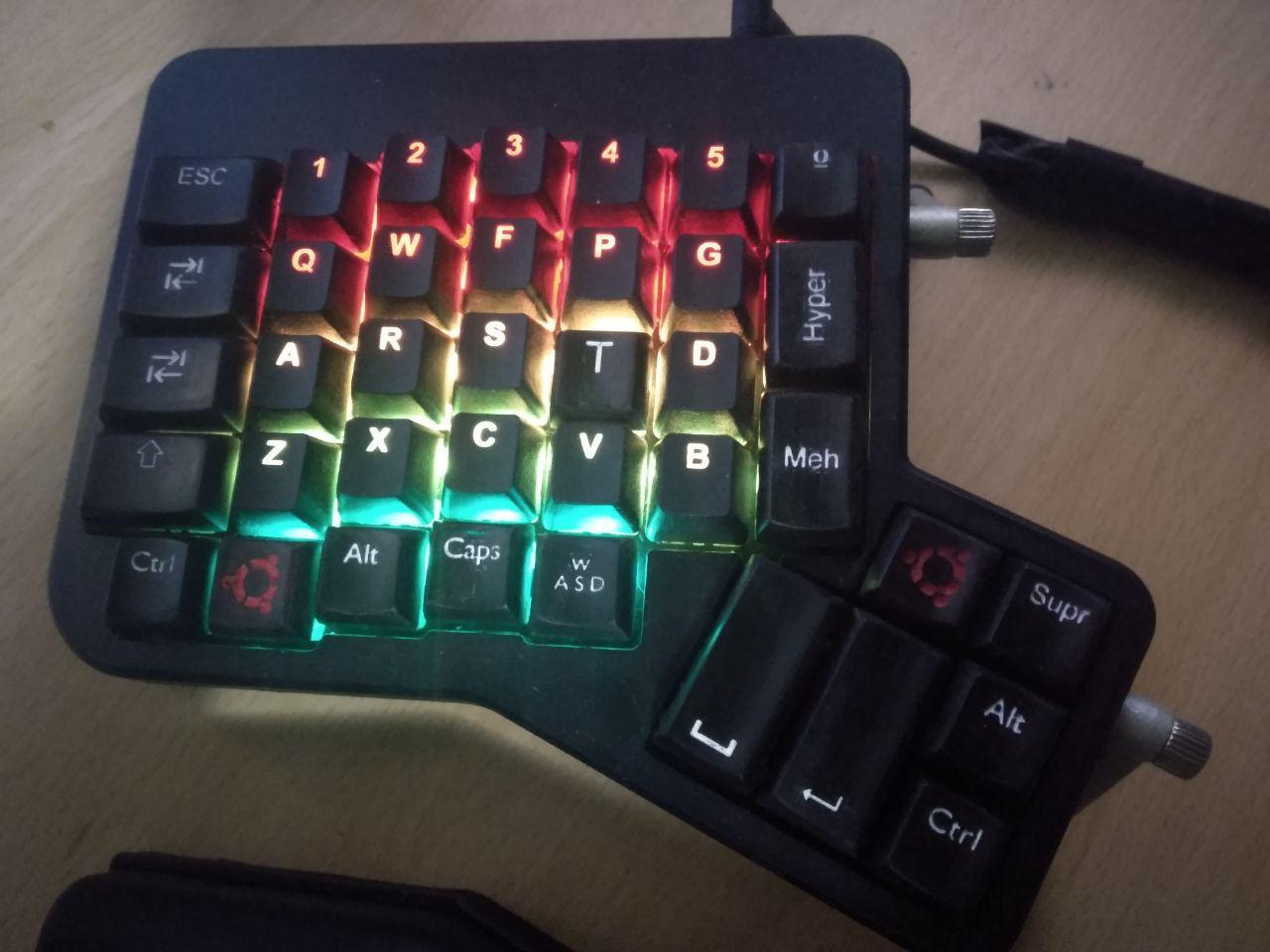
Es un teclado partido en dos de la marca ErgoDox EZ, con las teclas Cherry MX brown.


Jmmm…te has dado cuenta, ¿verdad?
Ese teclado… es raro…
Y sí, tiene otra distribución llamada Colemak.
Pero loco !? ¿por qué utilizar esa distribución pudiendo utilizar la típica, QWERTY?.
Pues bueno el resumen es que QWERTY está diseñado para que las teclas más útiles esten más separadas para que las máquinas antiguas de escribir no se encasquillen. Pero esas máquinas ya no se usan, entonces, ¿por qué se sigue utilizando esta distribución y no otra más optimizada para los tiempos que corren?
Bueno la respuesta es tan simple como dura: pereza. La gente ya se ha acostrumbrado y está tan normalizado que apenas nadie se plantea nuevas alternativas para el uso diario.
Viendo la situación presente, y tras buscar las miles de excusas habituales para evitar innovar, decidí pasarme a otra distribución, pero… ¿cual?.
Hay varias distribuciones “famosas” para mi propósito. Las principales son: Dvorak y Colemak. Para elegir entre ellas, utilizé una página web de analizado de texto, puse un código de C y me salió Colemak con más puntos. Además ésta no me arruina la experiencia de ctrl+C y ctrl+V, !muy importante!
Pero las piezas así pintadas quedan muy mal, asi que me puse a diseñar en 3D mis teclas a partir de una base, utilizando Blender, consegí undir las letras en las teclas, despues solo tocaba imprimirlas, este el resultado:

Como se puede ver, se notan mucho las lineas de la impresión por lo que hay que lijarlo bien:

Después de unos 35 min usando la lija al agua de 240, este es el resultado.
Solo queda pintarlo y para ello solo tenemos que echar pintura acrilica por encima y quitarla antes de que se seque, de esta manera se quedará en la endedura:

Y este es el resultado final.
Y así es como queda el teclado entero:


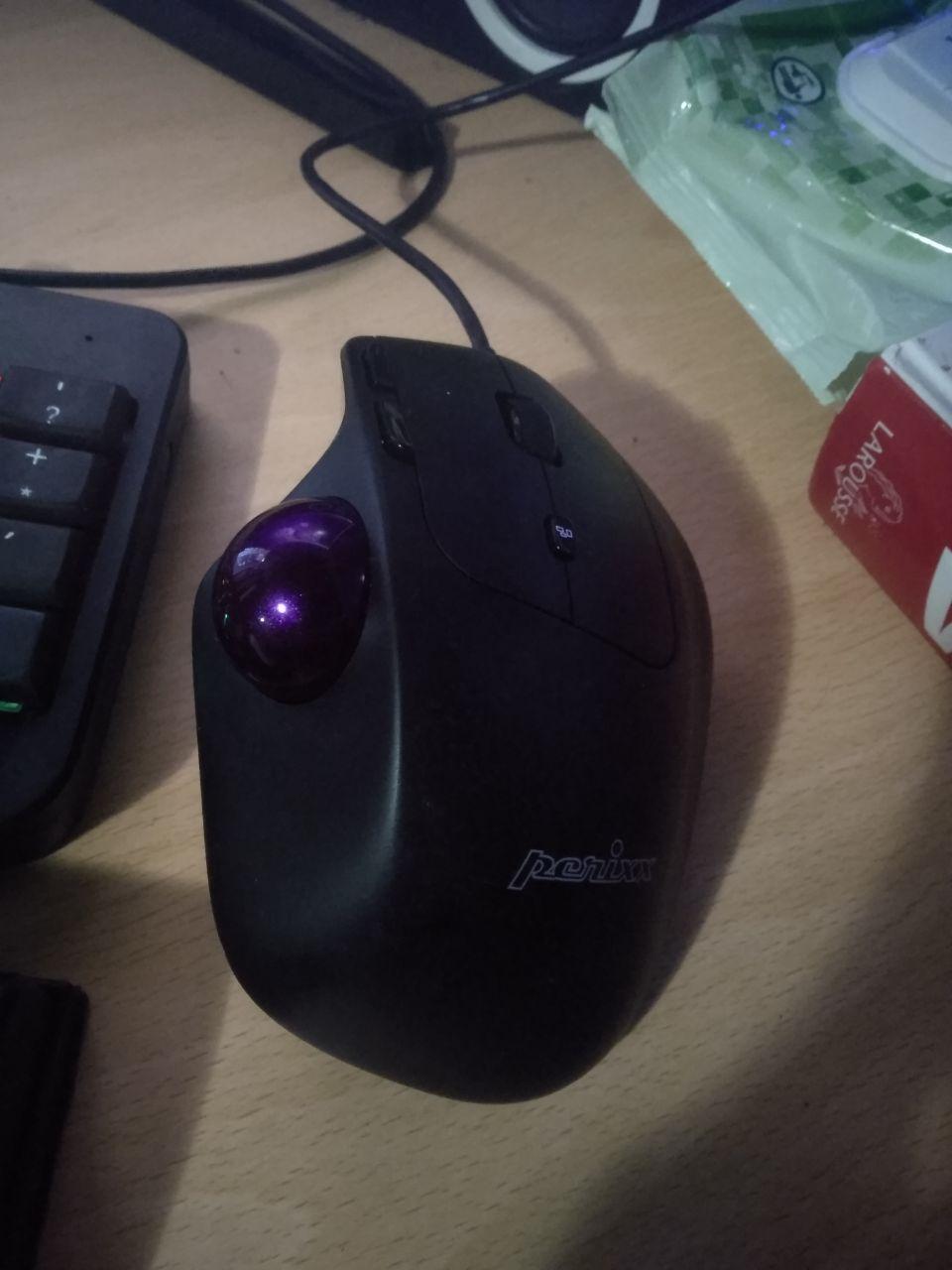
Si a este teclado lo acampañamos de un ratón ergonómico como este:

conseguiremos un setup perfecto para no tenes artritis 🙂

 Introducción:
Introducción:Esta asignatura en un poco rollo, pero viene bien, pues el lo que te espera en cualquier trabajo, incluso si decides ser emprendedor.
Mi proyecto para esta asignatura surgió a partir de una idea que tuve yo, por que muchas veces estando en casa no escucho el telefonillo.
Así nació BellIoT, un timbre que podía ser controlado desde móvil, web o escritorio.
El documento final quedó así:
La verdad es que durante el curso es una asignatura que durante el curso puede ser un poco rollo y cuesta arriba, pero en cuanto trabajar un poco, te das cuenta de la verdadera utilidad de esta, y la realizar el proyecto de una empresa te da un buen conocimiento por si algún día quieres ser emprendedor y crear tu propia empresa.