Aun en desarrollo.
Aplicación construida a partir de la plantilla de Ionic.
Con esta aplicación se podrán crear y gestionar fácilmente los pedidos de mandos personalizados.
Imágenes:
DEMO:

Proyectos personales
Aun en desarrollo.
Aplicación construida a partir de la plantilla de Ionic.
Con esta aplicación se podrán crear y gestionar fácilmente los pedidos de mandos personalizados.
DEMO:
Contiene un CRUD ( Create Read Update Delete ) básico, de médicos, hospitales y usuarios, en la cual solo el rol de Admin puede crear y modificar los usuarios.
Tiene un sistema de login funciona con JWT (Json Web Token).
Puedes iniciar de forma clásica (registro, login) o mediante Google.
Los usuarios, médicos, hospitales, son almacenados en una base de datos de mongodb, alojada en Mongoose Atlas.
También tiene implementada un backend hecho en NodeJs, que se encarga del la interacciones con la base de datos.
Este backend esta hospedado en Heroku.
Usuario admin: test11@gmail.com
Contraseña: 12345
Usuario normal: test1@gmail.com
Contraseña: 12345
https://vic-ionic-template.herokuapp.com/login
¡Aviso!
Las imágenes de los perfiles son temporales debido a que Heroku se baja el repositorio cada cierto tiempo, borrando las imágenes.
Este CRUD ( Create Read Update Delete ), es de médicos, hospitales y usuarios, en la cual solo el rol de Admin puede crear y modificar los usuarios.
La aplicación está desarrollada en Angular con la plantilla html de AdminPro.
Tiene un sistema de login funciona con JWT (Json Web Token).
Puedes iniciar de forma clásica (registro, login) o mediante Google.
Los usuarios, médicos, hospitales, son almacenados en una base de datos de mongodb, alojada en Mongoose Atlas.
También tiene implementada un backend hecho en NodeJs, que se encarga del la interacciones con la base de datos.
Este backend esta hospedado en Heroku.
Usuario admin: pepito@gmail.com
Contraseña: 12345
Usuario normal: test2@gmail.com
Contraseña: 12345
https://vic-adminpro-backend.herokuapp.com/#/login
¡Aviso!
Las imágenes de los perfiles son temporales debido a que Heroku se baja el repositorio cada cierto tiempo, borrando las imágenes.
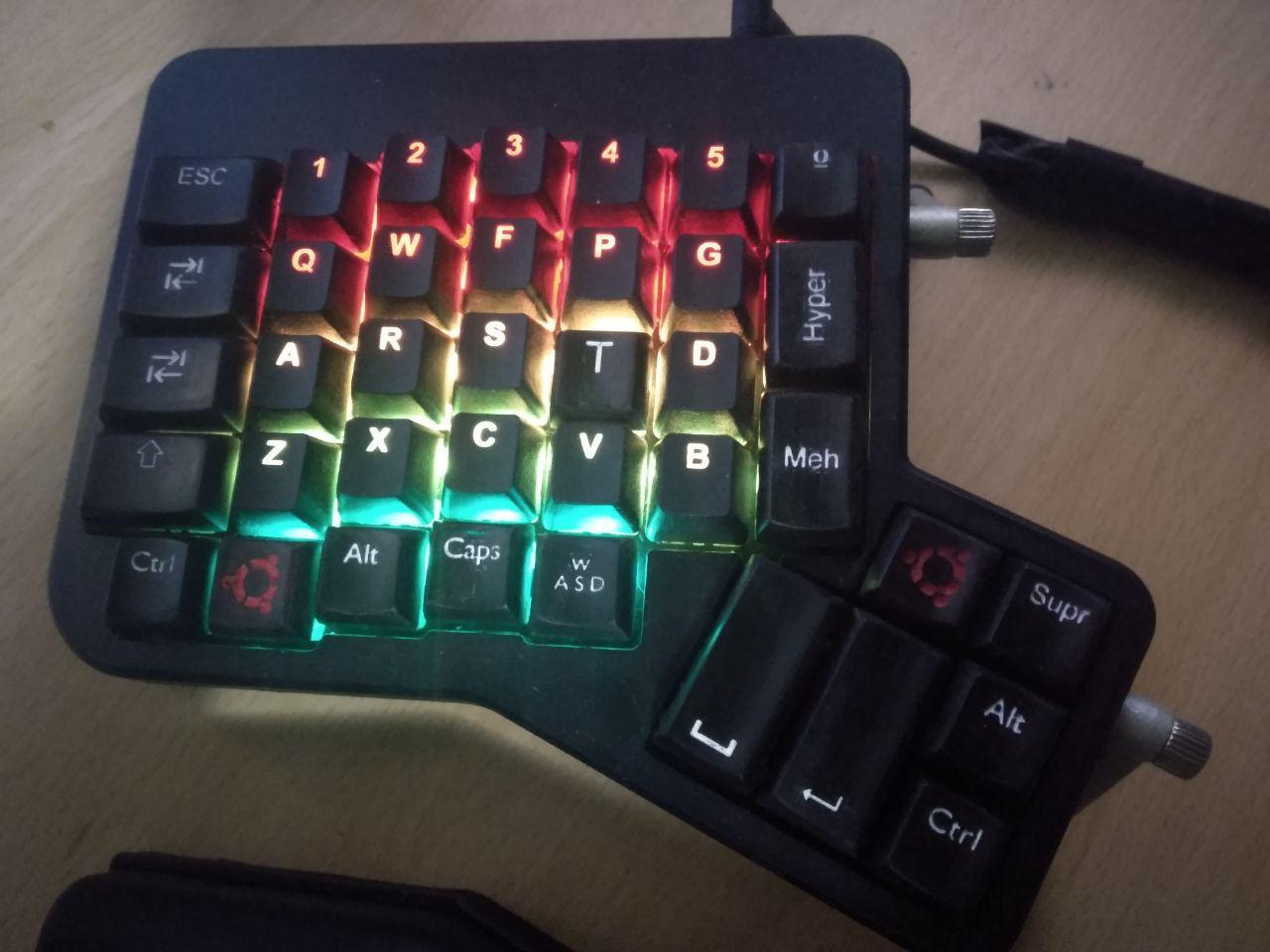
Es un teclado partido en dos de la marca ErgoDox EZ, con las teclas Cherry MX brown.


Jmmm…te has dado cuenta, ¿verdad?
Ese teclado… es raro…
Y sí, tiene otra distribución llamada Colemak.
Pero loco !? ¿por qué utilizar esa distribución pudiendo utilizar la típica, QWERTY?.
Pues bueno el resumen es que QWERTY está diseñado para que las teclas más útiles esten más separadas para que las máquinas antiguas de escribir no se encasquillen. Pero esas máquinas ya no se usan, entonces, ¿por qué se sigue utilizando esta distribución y no otra más optimizada para los tiempos que corren?
Bueno la respuesta es tan simple como dura: pereza. La gente ya se ha acostrumbrado y está tan normalizado que apenas nadie se plantea nuevas alternativas para el uso diario.
Viendo la situación presente, y tras buscar las miles de excusas habituales para evitar innovar, decidí pasarme a otra distribución, pero… ¿cual?.
Hay varias distribuciones “famosas” para mi propósito. Las principales son: Dvorak y Colemak. Para elegir entre ellas, utilizé una página web de analizado de texto, puse un código de C y me salió Colemak con más puntos. Además ésta no me arruina la experiencia de ctrl+C y ctrl+V, !muy importante!
Pero las piezas así pintadas quedan muy mal, asi que me puse a diseñar en 3D mis teclas a partir de una base, utilizando Blender, consegí undir las letras en las teclas, despues solo tocaba imprimirlas, este el resultado:

Como se puede ver, se notan mucho las lineas de la impresión por lo que hay que lijarlo bien:

Después de unos 35 min usando la lija al agua de 240, este es el resultado.
Solo queda pintarlo y para ello solo tenemos que echar pintura acrilica por encima y quitarla antes de que se seque, de esta manera se quedará en la endedura:

Y este es el resultado final.
Y así es como queda el teclado entero:


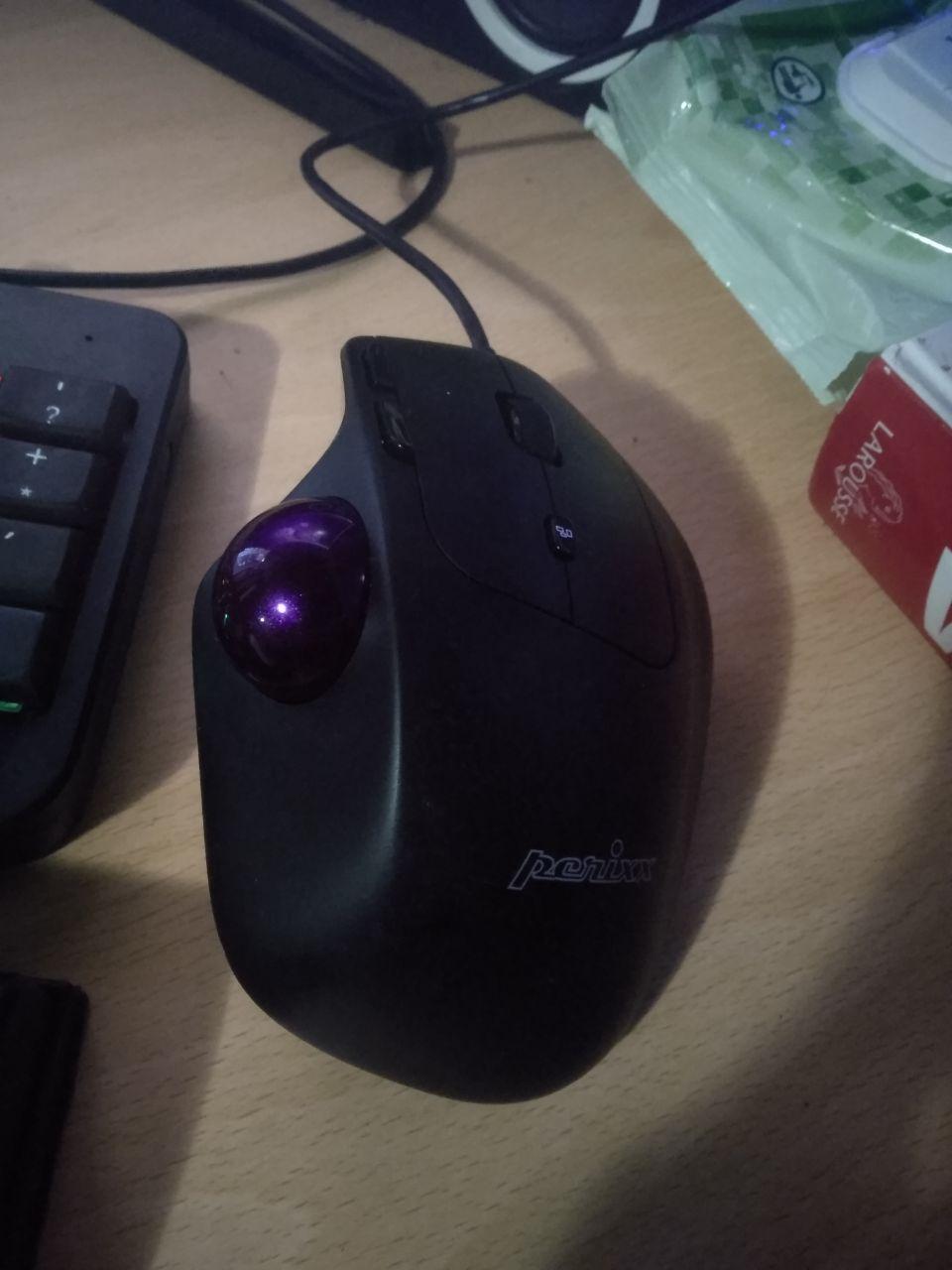
Si a este teclado lo acampañamos de un ratón ergonómico como este:

conseguiremos un setup perfecto para no tenes artritis 🙂


Estuve una época jugando con las RaspBerrys y la me cansé de que fueran inestables, por eso decidí construirme un servidor Nas casero.
La idea del servidor es tener un lugar donde almacenar cosas importantes de mi vida, como, fotos, videos de viajes y cosas que se suelen guardar en un disco duro, pero aquí está mucho mas segura la información, además de aprender a administrar servicios web.
Me lo monté como si fuera un ordenados normal, es decir no me compré un Rack.
https://www.coolmod.com/presupuesto-pc/vfmd
https://www.coolmod.com/thermaltake-m5a-negro-caja-torre-precio?virtuemart_category_id=1509
https://www.coolmod.com/toshiba-p300-3tb-35-sata3-disco-duro-precio?virtuemart_category_id=1761
Configuración de discos duros, Raid6.
¿Por qué Raid6 y no Raid5?
En resumen, en Raid5 si se rompe un disco y un archivo queda “corrompido”, que no es posible leerlo, entonces ese disco también quedará roto, por lo que se podría perder todo el raid, mientras que en Raid6 sería capaz de restaurar los 2 discos.
Video de explicación: https://www.youtube.com/watch?v=A2OxG2UjiV4
Las posibles mejoras para este Servidor son:
El sistema operativo elegido para este proyecto es, FreeNas, con base FreeBSD.
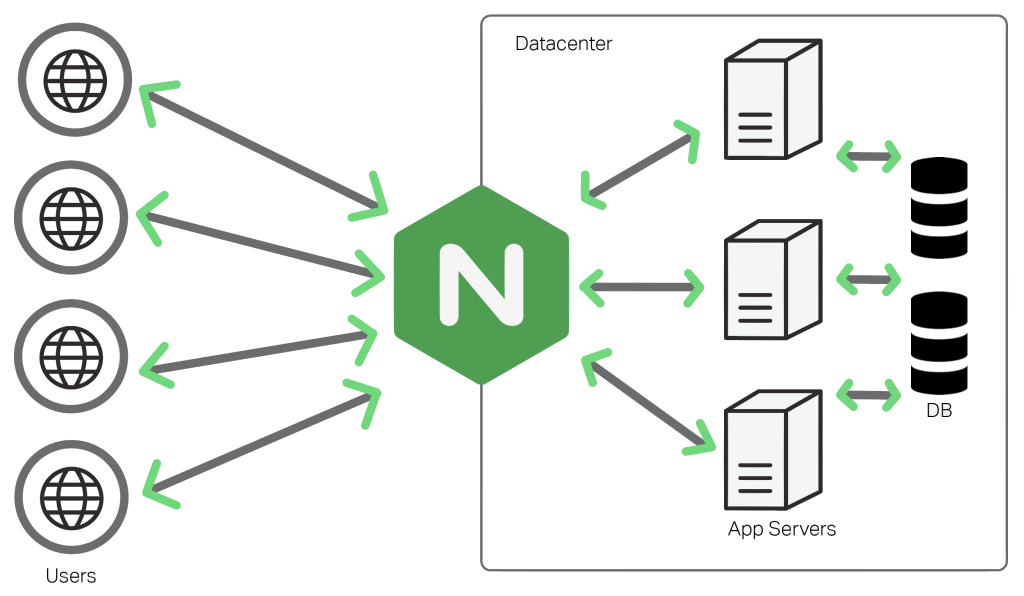
Utilizo Nginx en un contenedos y se adminestra parecido a este esquema:

con cada servicio en un sub dominio, por elemplo, nextcloud.dominio.ej.

Nos juntamos un cuantos colegas con un profesor y creamos un robot como pudimos, ya que nosotros no somos electrónicos, pero bueno salió algo se ahí y nos conseguimos presentar al ASTI robotics challenge.
La ardilla con sombrero de copa era nuestro “logo”, boceto hecho por Luis, integrante del equipo, y digitalización y el pintado por mí, y DAM IT! es nuestro nombre interno, pero en general éramos el grupo de GoyoBot.
Fue una experiencia única, tanto crear el robot como participar el en concurso, que ese año se celebraba en el museo de la humanidad de Burgos, nos lo pasamos super bien, aunque nos tocó madrugar y pagar un taxi un poco caro, por todo lo demás fue muy muy divertido.
Además ganamos el premio a la mejor UNIVERSIDAD, estando en un instituto, nada mal. ?
Os pongo algunas imágenes:




Realicé mis prácticas en Atos siendo de tipo FPDual, lo que significa que duran 9 meses en los que estas cobrando un mínimo y esta modalidad de prácticas te cuentan cómo horas trabajadas, no como las normales.
Exactamente las prácticas las empecé el día 12 de marzo del 2018 y las terminé el 31 de diciembre del mismo año, y Atos me contrató empezando el 8 de enero con ellos.
Durante mi instancia en Atos, estuve en un equipo que se dedicaba a extraer datos de una factura fara enviarlos al banco o a otros sistemas, por lo aprendí sobre:
– Oracle, que es la base de datos que utilizaban.
– Procesos en Proc*C, que es un C++ con librerías de acceso a bases de datos.
– Scripts en KSH, Korn shell, lenguaje de Linux.
Y al cumplir los dos años en Atos decidí irme, por que la tecnología que utilizaba era obsoleta y no me daba sensación de no mejorar personal.